L'utilizzo di file JavaScript e CSS è facile e funzionale all'interno di applicazioni web: possiamo scrivere degli stili e funzioni che modificano l'aspetto di tutta la pagina. Ma cosa accade quando facciamo modifiche alla parte HTML, cambiando classi o rimuovendo elementi? Molto probabilmente inseriremo altro codice per gestire le nuove parti, ma raramente andremo a rimuovere il codice vecchio, perchè come sempre accade, ci troveremo a pensare "meglio lasciarlo, prima che rompa qualcosa di cui al momento non ricordo la presenza".
Con Google Chrome/Microsoft Edge possiamo nativamente intercettare tutto il codice inutilizzato nella pagina, semplicemente aprendo i DevTools e accedendo alla sezione Copertura/Coverage, visualizzabile attraverso il comando Ctrl+Shift+P e cercando la sezione sopracitata.
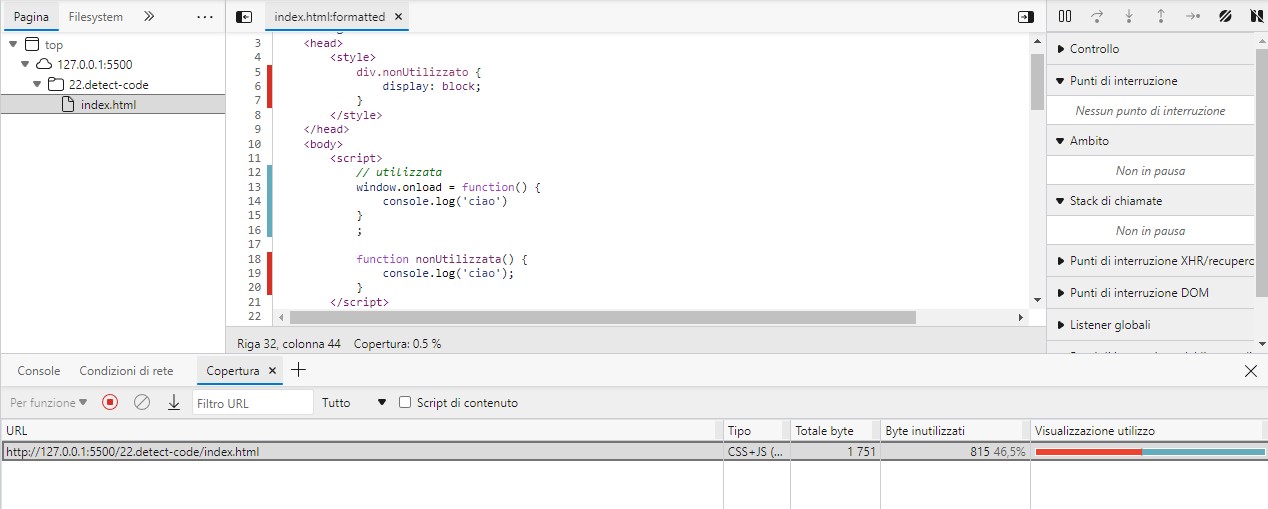
La sezione si mostrerà come pannello, all'interno del quale verrà richiesto il ri-caricamento della pagina, conseguentemente al quale verranno mostrate le statistiche di copertura. Prendendo il codice seguente come esempio possiamo facilmente intuire quali siano le parti utilizzate e quali invece possano essere rimosse.
<head>
<style>
div.nonUtilizzato{
display: block;
}
</style>
</head>
<body>
<script>
// utilizzata
window.onload = function() {
console.log('ciao')
};
function nonUtilizzata() {
console.log('ciao');
}
</script>
</body>
Utilizzando lo strumento fornito dal browser avremo lo stesso riscontro.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Gestire la cancellazione di una richiesta in streaming da Blazor
Triggerare una pipeline su un altro repository di Azure DevOps
Utilizzare l nesting nativo dei CSS
Creare una libreria CSS universale: i bottoni
Usare il colore CSS per migliorare lo stile della pagina
Simulare Azure Cosmos DB in locale con Docker
Selettore CSS :has() e i suoi casi d'uso avanzati
Potenziare la ricerca su Cosmos DB con Full Text Search
Recuperare App Service cancellati su Azure
Fissare una versione dell'agent nelle pipeline di Azure DevOps




