Il tag video di HTML5 consente di definire, direttamente all'interno della pagina, un contenuto di tipo multimediale, senza necessità di plug-in esterni.
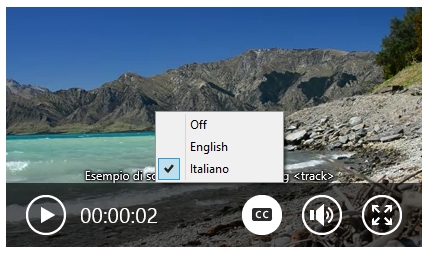
Una caratteristica interessante è quella di poter inserire i sottotitoli e lasciare al browser l'onere di visualizzarli.
<video controls autoplay loop src="video.mp4"> <track kind="subtitles" srclang="en" label="English" src="video.en.vtt"> <track kind="subtitles" srclang="it" label="Italiano" src="video.it.vtt" default> </video>
Il file referenziato è nel formato WebVTT e bisogna ricordarsi di registrare l'apposito MIME type text/vtt nel server, altrimenti alcuni browser non scaricheranno correttamente il file e non verranno visualizzati i sottotitoli.
Ecco un esempio del file referenziato, dove sono riportati in sequenza gli intervalli e il testo da visualizzare:
WEBVTT 00:00:00.000 --> 00:00:10.000 Esempio di sottotitolo sfruttando il tag <track> 00:00:10.000 --> 00:00:20.000 Questo è un sottotitolo con HTML5

Le specifiche WebVTT sono disponibili qui (ancora in draft):
http://dev.w3.org/html5/webvtt/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Il nuovo controllo Range di Blazor 9
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Creare una libreria CSS universale - Rotazione degli elementi
Introduzione alle Container Queries
Generare un hash con SHA-3 in .NET
Creare una libreria CSS universale: Immagini
Ottimizzare le performance usando Span<T> e il metodo Split
Utilizzare l nesting nativo dei CSS
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Gestione dell'annidamento delle regole dei layer in CSS
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework




