Dal 2001 il consorzio W3C ha messo a disposizione uno standard di nome SVG, acronimo di Scalable Vector Graphics, il cui intento è permettere la definizione di immagini vettoriali attraverso un linguaggio di markup basato su XML.
L'uso delle immagini vettoriali si contrappone a quelle bitmap per via di importanti vantaggi:
- Permette una definizione infinta perché le immagini sono descritte invece di essere rappresentate da punti;
- Essendo basato su markup la figura può essere indicizzata e contenere metadati.
Questo formato è in genere rappresentato dai file .svg e viene trattato principalmente da strumenti di disegno come Adobe Illustrator o CorelDraw. Con l'avvento di HTML5 è stato però introdotto anche la possibilità di incorporare tali file all'interno di una pagina HTML e un nuovo apposito tag svg.
Questo permette di inserire facilmente piccole figure o di interagirvi tramite DOM e linguaggi di scripting, dando soprattutto una spinta ai browser per far sì che implementino questo standard ormai presente da molti anni. Le ultime versioni dei browser sono infatti pressoché allineate alla versione 1.1.
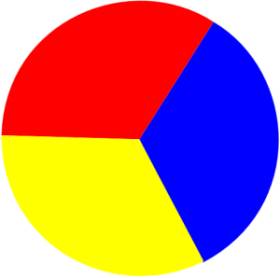
Di seguito ecco quindi un esempio di SVG all'interno di una pagina HTML5 per la visualizzazione di un grafico a torta.
<!DOCTYPE HTML>
<html>
<head>
<title>Esempio</title>
</head>
<body>
<svg width="500" height="450">
<path fill="blue"
d="M 310,402 L 213,214 L 326,35 C 454,111 468,319 310,402 z " />
<path fill="red"
d="M 3,208 L 213,214 L 326,35 C 202,-46 8,30 3,208 z "/>
<path fill="yellow"
d="M 3,208 L 213,214 L 311,400 C 177,467 3,380 3,208 z" />
</svg>
</body>
</html>Come si può vedere il markup SVG si integra con la struttura DOM di una normale pagina HTML e produce il risultato visibile nella figura.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Code scanning e advanced security con Azure DevOps
Utilizzare i primary constructor in C#
Implementare il throttling in ASP.NET Core
Filtering sulle colonne in una QuickGrid di Blazor
Esportare ed analizzare le issue di GitHub con la CLI e GraphQL
Sfruttare MQTT in cloud e in edge con Azure Event Grid
Disabilitare automaticamente un workflow di GitHub (parte 2)
Sostituire la GitHub Action di login su private registry
Migliorare la sicurezza dei prompt con Azure AI Studio
Utilizzare la versione generica di EntityTypeConfiguration in Entity Framework Core
Implementare l'infinite scroll con QuickGrid in Blazor Server
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub




