Negli script #101 e #103 abbiamo analizzato le trasformazioni CSS3 relative a rotazione e scale.
In questo script vedremo come applicare la traslazione, che ci consente di spostare l'origine di un elemento, date le opportune coordinate
.transform {
-ms-transform: translate(20px, 120px);
-webkit-transform: translate(20px, 120px);
-moz-transform: translate(20px, 120px);
-o-transform: translate(20px, 120px);
transform: translate(20px, 120px);
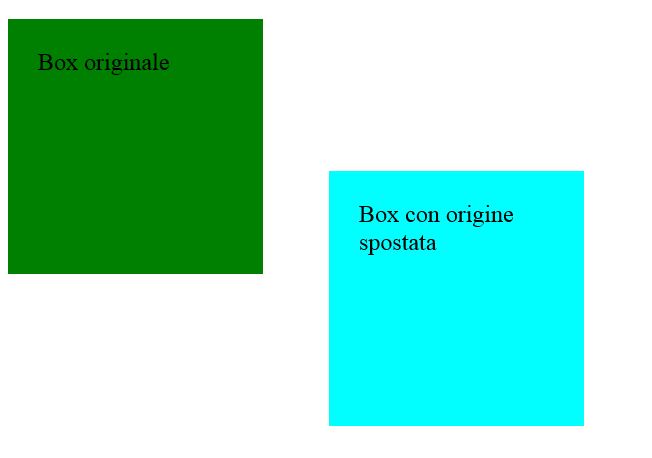
}L'effetto ottenuto è visibile in questa immagine:

Grazie ai vendor prefix, il supporto è offerto da IE9+, Chrome 12+, Mozilla 3.5+, Safari 3.1+ e Opera 10.5+.
Per approfondimenti:
Trasformazioni CSS3 in HTML5: la rotazione
https://www.html5italia.com/script/101/Trasformazioni-CSS3-HTML5-Rotazione.aspx
Trasformazioni CSS3 in HTML5: la scale
https://www.html5italia.com/script/103/Trasformazioni-CSS3-HTML5-Scale.aspx
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire il colore CSS con HWB
Potenziare la ricerca su Cosmos DB con Full Text Search
Generare una User Delegation SAS in .NET per Azure Blob Storage
Creare un webhook in Azure DevOps
Creare una custom property in GitHub
Utilizzare una qualunque lista per i parametri di tipo params in C#
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Proteggere le risorse Azure con private link e private endpoints
Selettore CSS :has() e i suoi casi d'uso avanzati
Utilizzare l nesting nativo dei CSS
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps




