Nello script #101 abbiamo dato un'occhiata alle trasformazioni fatte attraverso CSS3. Come detto, queste vengono fatte in maniera nativa dal browser, sfruttando l'hardware del computer.
Dopo aver analizzato la rotazione, oggi daremo un'occhiata allo scale: è la capacità di scalare la dimensione di un oggetto, applicando un effetto di scale.
Ecco un esempio:
.scale {
-moz-transform: scale(1.5, 1.5);
-ms-transform: scale(1.5, 1.5);
-o-transform: scale(1.5, 1.5);
-webkit-transform: scale(1.5, 1.5);
transform: scale(1.5, 1.5);
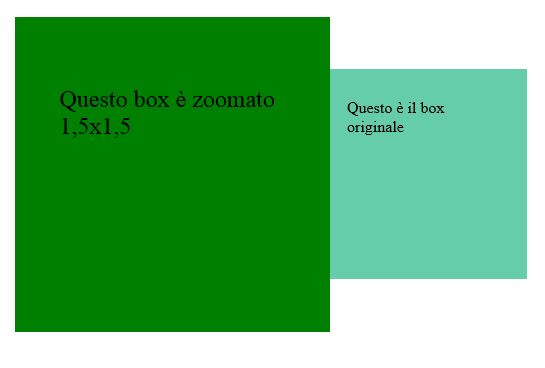
}Ed ecco il risultato:

In questo caso, andremo ad effettuare uno zoom di 1,5: tenendo i parametri per x e y sullo stesso valore, l'effetto sarà di fare uno zoom uniforme. Valori sotto l'1 rimpiccioliscono, superiori all'1 ne aumentano le dimensioni.
Grazie ai vendor prefix, il supporto è offerto da IE9+, Chrome 12+, Mozilla 3.5+, Safari 3.1+ e Opera 10.5+.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare le navigation property in QuickGrid di Blazor
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Gestire la cancellazione di una richiesta in streaming da Blazor
Ricevere notifiche sui test con Azure Load Testing
Scrivere selettori CSS più semplici ed efficienti con :is()
Recuperare l'ultima versione di una release di GitHub
Introduzione ai web component HTML
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare Container Queries nominali
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Creare una custom property in GitHub
Combinare Container Queries e Media Queries




