Dall'archivio articoli > HTML5
Sviluppare applicazioni per iPhone e iPad con HTML5 e Phonegap
- 0
- 0
- 0
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Ad oggi esistono diverse alternative per raggiungere i device mobile, ciascuna con le proprie peculiarità e limitazioni. In un ottica di manutenibilità e riduzione dei costi di sviluppo, sarebbe ideale sviluppare una sola applicazione e renderla disponibile al maggior numero di device. Nel caso di un sito web o applicazione, la scelta di offrire una versione mobile è d'obbligo, se non si vuole rischiare di perdere utenti. Per altri scenari offrire una app nativa, rappresentativa dell'immagine aziendale ed installabile dallo store è una scelta irrinunciabile per garantire la propria presenza e visibilità. La priorità aumenta si tratta di servizi/applicazioni a pagamento, perché confinarsi ad un solo store/market?
In un precedente articolo abbiamo trattato il tema mobile, nell'ambito di alcune tecniche per raggiungere i device e l'utenza mobile, aggirando le limitazioni tipiche di un'applicazione web e avvicinandoci ad un esperienza native-like grazie alla gestione dell'offline.
In questo articolo facciamo un ulteriore passo verso l'integrazione con il device, aggirando le limitazioni dell'approccio "Mobile Web app" ovvero:
Lo strumento utilizzato in questo articolo è Phonegap, si tratta di uno strumento di sviluppo open-source di Adobe, che promette di aggirare i limiti delle web applications in favore di una migliore integrazione con il device.
Phonegap è una distribuzione gratuita ed open-source di Apache Cordova, ovvero l'engine alla base del framework. Questa separazione si è resa necessaria per meglio gestire futuri contributi e funzionalità sviluppate da Adobe che potrebbero non essere compatibili con la licenza Apache. Il post contenente i dettagli di questo aspetto è disponibile qui
Attualmente i device/sistemi operativi supportati sono Apple iOS, Google Android, RIM Blackberry, Microsoft Windows Phone e, recentemente, anche Windows 8.
Una tabella riportante le caratteristiche supportate per ciascun sistema operativo mobile è disponibile su questa pagina.
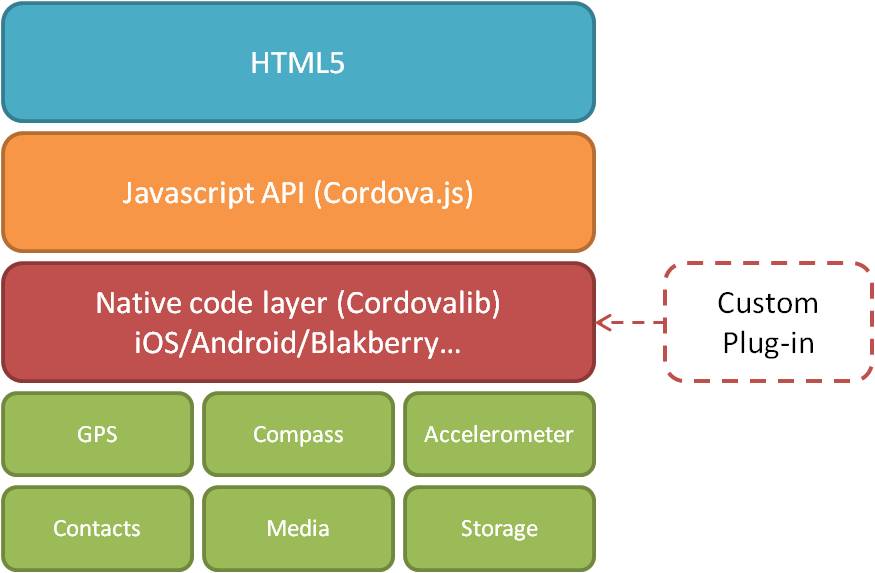
Phonegap è un framework basato su una libreria Javascript che consente ad applicazioni HTM5 di accedere alle risorse ed ai sensori del device. L'architettura di Phonegap prevede uno strato di astrazione del device, che espone le funzionalità mediante un API Javascript utilizzabile dall'applicazione senza conoscere i dettagli del device sottostante. Per ottenere questo risultato esiste una controparte nativa, specifica per pitattaforma/sistema operativo, che mappa le funzionalità sulle API specifiche del device.
Il codice dell'applicazione è basato su HTML, CSS e Javascript, esattamente come una mobile web app servita da un web server. In questo caso le risorse fanno parte degli asset locali distribuiti insieme all' applicazione nativa, che (semplificando) utilizza un istanza dell'oggetto UIWebView come "container" per eseguire l'applicazione e comunicare con il layer nativo. Questo tipo di approccio è noto come hybrid mobile app.

Qualora le API disponibili con Phonegap non fossero sufficienti, il framework è estendibile grazie ad un'architettura a plug-in, che consente di sviluppare nuove funzionalità, sviluppandone la controparte nativa ed esponendole via Javascript. Questo oltre a rappresentare una possibilità, in un contesto cross-platform potrebbe rivelarsi anche una limitazione, dal momento che occorre sviluppare una controparte nativa del Plug-in per ogni piattaforma/sistema operativo mobile che si desidera supportare.
Di seguito i plug-in già disponibili per i diversi Apple iOS:
Il repository ufficiale, basato su GitHub, contenente i Plug-in di Phonegap è disponibile qui.
La guida completa per lo sviluppo di plug-in nativi (l'argomento non è trattato in questo articolo), è disponibile su questa pagina.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.