Benché ci siano specifiche come WebSockets o Server-Sent Events, che sono in grado di semplificare le necessità di real time di molte applicazioni, la verità è che molto spesso ci sono dei limiti legati ai client, che magari non sono in grado di supportarle.
La tecnica nota come long polling sfrutta un meccanismo molto semplice. Tradizionalmente, durante una chiamata con XMLHttpRequest, le chiamate sono fatte ad intervalli predefiniti, ad esempio ogni 10 secondi, ricevendo la risposta e poi chiudendo la connessione.
Nel caso di long polling, invece, la richieste viene inviata al server, che, però, non risponde al client fino a quando non c'è qualcosa effettivamente disponibile e da inviare, oppure dopo un certo timeout. Appena la connessione viene chiusa, il client deve riaprirla, per continuare il ciclo.
Rispetto al polling tradizionale, questa tecnica abbassa comunque la latenza, perché i messaggi vengono inviati più velocemente, minimizzando il numero di richieste effettuate dai client, perché le risposte vengono inviate in presenza di dati o dopo un timeout durante il quale gli stessi non sono arrivati.
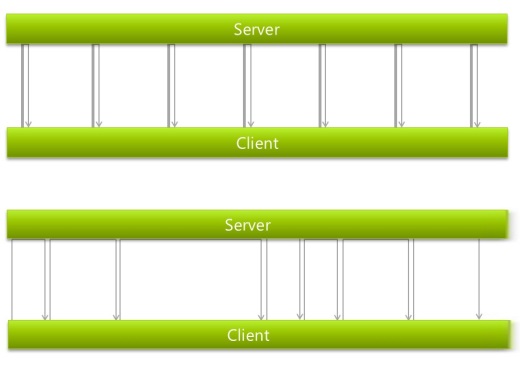
L'immagine mostra meglio i due concetti: nella parte superiore c'è il polling tradizionale, in quella inferiore il long polling:

Per implementare questa tecnica il lavoro da effettuare è tutto lato server: occorre, infatti, implementare la logica per gestire l'invio del messaggio o, in mancanza, di un timeout che chiuda la connessione. Lato client, infatti, ci basterà continuare a lavorare come in passatto: dovremo stabilire una nuova connessione non appena quella corrente viene chiusa, il tutto sfruttando XMLHttpRequest, che è tradizionalmente utilizzato per le chiamate AJAX.
Ecco un esempio utilizzando jQuery:
(function poll(){
$.ajax({ url: "getdata.api", success: function(data){
// in data abbiamo il risultato in formato JSON
// la risposta è arrivata, richiamiamo la funzione ricorsivamente grazie a complete
}, dataType: "json", complete: poll, timeout: 30000 });
})();Questa funzione partirà da sola, riceverà il messaggio (entro un timeout di 30 secondi) e poi provvederà a richiamare se stessa, in caso di completamento.
Pur non offrendo un vero real time, come altre tecniche, long polling è molto apprezzata ed utilizzata, poiché offre una compatibilità pressoché assoluta con tutti i browser disponibili e, molto spesso, viene sfruttata come meccanismo di fallback in scenari dove si vuole coprire la maggior parte dei client disponibili.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Scrivere selettori CSS più semplici ed efficienti con :is()
Creare una libreria CSS universale: Clip-path
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Usare il colore CSS per migliorare lo stile della pagina
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Creare una libreria CSS universale: i bottoni
Utilizzare l nesting nativo dei CSS
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Configurare lo startup di applicazioni server e client con .NET Aspire




