Come abbiamo visto nello script #72, HTML5 introduce nuovi tipi di input, necessari ad una corretta validazione dei differenti tipi di valori possibili in una form, oltre che per semplificare l'inserimento dei dati da parte dell'utente.
Generalmente, per offrire un aiuto durante l'inseriemnto di date, si opta per funzionalità basate su JavaScript, come nel caso di DatePicker offerto da jQueryUI (http://jqueryui.com).
Questo componente funziona particolarmente bene su quei browser che non hanno supporto diretto, mentre è inutile in quei casi nei quali il browser è in grado di mostrare una propria anteprima. In realtà, in alcuni scenari, come nelle ultime versioni di Chrome, i due comportamenti non sono compatibili tra loro, a causa del fatto che Chrome si aspetta la data in formato ISO (YYYY-MM-DD).
Per ovviare a questi limiti possiamo introdurre un semplice script, allo startup, che decida se abilitare o meno il supporto al DatePicker di jQueryUI:
if (!Modernizr.inputtypes.date) {
// valido per browser che non hanno il supporto diretto ai tipi date e datetime
$("input[type=date],input[type=datetime]").datepicker();
}
else {
// cambiamo formato in ISO
$("input[type=date]").each(function () {
var field = $(this);
var value = field.attr('value'); // chrome non valorizza val() se non trova una data in formato ISO
if (value) {
// ricomponiamo la data nel giusto formato
var v = value.match(/^(\d{1,2})\/(\d{1,2})\/(\d{4})$/);
if (v)
field.val(v[3] + "-" + v[2] + "-" + v[1]); // presuppone sia in formato italiano
}
});
}Questo script fa feature detection, anzichè browser detection, consentendoci di impostare questo comportamento ogni qual volta dovesse essere necessario e visualizzando correttamente la data all'interno di Chrome, perché senza l'intervento di questo semplice script la data non verrebbe visualizzata.
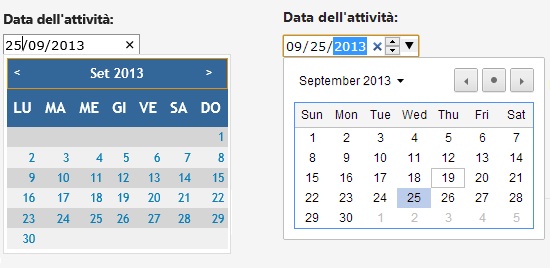
A destra si può vedere il comportamento di IE 11, che non mostra un proprio calendar, a sinistra quello di Chrome, che ne ha uno integrato.

Per approfondimenti:
#72 - I nuovi tipi di input in HTML5
https://www.html5italia.com/script/72/Tipi-Input-HTML5.aspx
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottenere un token di accesso per una GitHub App
Eseguire i worklow di GitHub su runner potenziati
Anonimizzare i dati sensibili nei log di Azure Front Door
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Migliorare la sicurezza dei prompt con Azure AI Studio
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Cancellare una run di un workflow di GitHub
Creare un webhook in Azure DevOps
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare QuickGrid di Blazor con Entity Framework
Gestione degli eventi nei Web component HTML
Potenziare la ricerca su Cosmos DB con Full Text Search




