Quando si sviluppano applicazioni mobile web o hybrid, occorre spesso gestire il comporamento di default dei browser.
Abbiamo già visto in uno script precedente come, nel caso di un dispositivo Windows Phone 8, sia possibile gestire il link-highlighting: https://www.html5italia.com/script/60/Disabilitare-Link-Highlighting-Browser-Mobile-HTML5.aspx
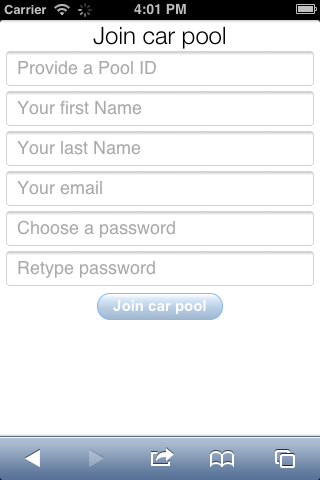
Nel caso dei dispositivi di casa Apple (iPhone, iPod e iPad) occorre invece gestire lo "stile di default" che il browser mobile Safari, basato sull'engine webkit, applica autonomamente sui controlli INPUT alterandone l'aspetto, di seguito un esempio:

Per risolvere questo inconveniente, mantenendo il look & feel originale dell'applicazione, è sufficiente agire mediante CSS specificando come segue
input{
-webkit-appearance: none;
}
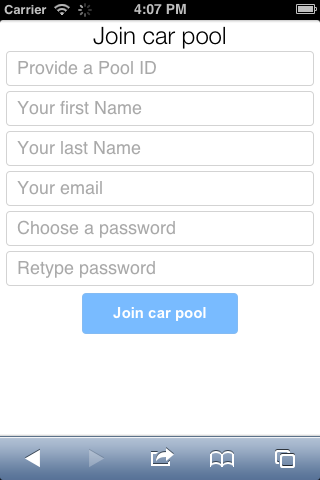
ecco il risultato ottenuto rimuovendo lo stile di default applicato dal browser:

Questo accorgimento funziona anche per alcuni browser Android
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare agenti facilmente con Azure AI Agent Service
Recuperare App Service cancellati su Azure
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Creare un webhook in Azure DevOps
Rendere le variabili read-only in una pipeline di Azure DevOps
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Utilizzare Hybrid Cache in .NET 9
Change tracking e composition in Entity Framework
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare Azure AI Studio per testare i modelli AI
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API




