Spesso si rende necessario dover includere tabelle all'interno delle nostre pagine web per mostrare, ad esempio, un elenco di dati formattati in modo che siano facilmente consultabili.
L'effetto tipico delle tabelle, quando visualizzate con mobile device, è tutt'altro che ottimale: spesso una tabella obbliga l'utente a eseguire uno scrolling in orizzontale, rendendo la user experience meno vincente.
Un approccio ottimale, in tal senso, è quello di utilizzare le media queries di CSS, di cui abbiamo già parlato in precedenza.
Prendiamo questa tabella come esempio, in cui abbiamo limitato il numero di colonne a 3 per questione di semplicità:
<table class="responsive">
<thead>
<tr>
<th>Numero ordine</th>
<th>Data</th>
<th>Totale</th>
</tr>
</thead>
<tbody>
<tr>
<td>2187121</td>
<td>20/01/2014</td>
<td>353,21</td>
</tr>
<tr>
<td>2187120</td>
<td>18/01/2014</td>
<td>3151,00</td>
</tr>
<tr>
<td>2187128</td>
<td>17/01/2014</td>
<td>278,00</td>
</tr>
</tbody>
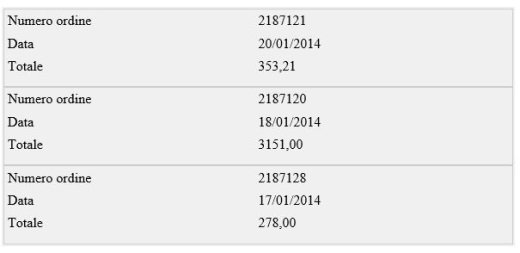
</table>Questa tabella sarebbe visualizzata in questo modo all'interno di un browser:

Applicando questo CSS, invece, potremo ottenere un effetto responsive molto interessante:
table.responsive {
width: 100%;
background: #f0f0f0;
}
@media all and (max-width: 768px) {
table.responsive {
width: 100%;
}
.responsive thead tr {
display: none;
}
.responsive tbody tr {
clear: both;
display: block;
border: 1px solid #c0c0c0;
padding-bottom: 10px;
}
.responsive td {
display: block;
padding: 4px;
position: relative;
padding-left: 40%;
}
.responsive td:before {
clear: both;
position: absolute;
top: 4px; /* deve essere come il padding del td */
left: 4px; /* deve essere come il padding del td */
width: 35%;
padding-right: 10px;
white-space: nowrap;
}
/* riportiamo le header in linea attraverso i CSS */
.responsive td:nth-of-type(1):before {
content: "Numero ordine";
}
.responsive td:nth-of-type(2):before {
content: "Data";
}
.responsive td:nth-of-type(3):before {
content: "Totale";
}
}Ecco il risultato:

Il punto interessante è che trasformiamo le celle, facendo in modo che vengano visualizzate in verticale, anzichè in orizzontale, come avverrebbe normalmente, per poi applicare, attraverso un po' di CSS, uno stile particolare, che ci consente di inserire del contenuto in linea, andando a riportare le header a fianco del valore. L'effetto è che allungheremo un po' la pagina, mostrando anche informazioni ripetitive, ma non dovremo alterare il markup, usufruendo della tabella in mobilità nella maniera migliore possibile.
Questa tecnica funziona con tutti i browser recenti, mentre non è in grado di funzionare con IE9, che però non è in genere utilizzato in scenari di mobilità.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Testare l'invio dei messaggi con Event Hubs Data Explorer
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Creare una custom property in GitHub
Combinare Container Queries e Media Queries
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Cancellare una run di un workflow di GitHub
Utilizzare l nesting nativo dei CSS
Escludere alcuni file da GitHub Secret Scanning
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Creare una libreria CSS universale: Nav menu
I più letti di oggi
- Beta 1 di VS 2005 Enterprise Architect
- Point-in-time restore con gli Azure Storage Blob
- Focus dei tag input con HTML5
- Il nuovo tag nav in HTML5
- Evitare la modalità di risparmio energetico in una Windows Store app
- Real Code Day 4.0: costruire applicazioni reali - Firenze
- AI&ML Conference 2019 - Milano
- Mono 0.12: verso una nuova implementazione di ASP.NET




