Uno degli obiettivi di HTML5 è quello di ridurre la necessità di utilizzare codice JavaScript, quando una certa funzionalità può essere facilmente implementata attraverso markup o CSS.
In tal senso, il tag datalist introduce la possibilità di utilizzare un set di elementi che rappresentano opzioni predefinite per un certo campo, pur lasciando la possibilità all'utente di inserire un valore non presente, a differenza di una classica option list ottenuta con il tag select.
Il tag datalist non ha una corrispondente forma visuale, ma si appoggia ad un controllo di tipo input: per questo motivo è generalmente reso invisibile all'interno dei CSS, così da venire ignorato da browser che non dovessero supportarlo. Il tag input viene legato al datalist grazie all'attributo list, come nell'esempio che segue:
<label>La tua provincia:
<input type="text" name="province" list="provinces" />
<datalist id="provinces">
<option value="AG">Agrigento</option>
<option value="AL">Alessandria</option>
<option value="AN">Ancona</option>
...
</datalist>
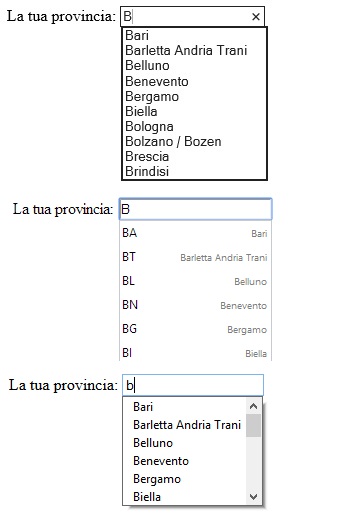
</label>L'effetto che otteniamo dipende dal browser. Nella figura che segue, dall'alto in basso, possiamo notare il rendering di IE 11, Chrome 32 e FireFox 26.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire script pre e post esecuzione di un workflow di GitHub
Effettuare il refresh dei dati di una QuickGrid di Blazor
Proteggere le risorse Azure con private link e private endpoints
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Ordinare randomicamente una lista in C#
Utilizzare Azure AI Studio per testare i modelli AI
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Utilizzare QuickGrid di Blazor con Entity Framework
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Utilizzare WhenEach per processare i risultati di una lista di task




