FileAPI è una delle tante API presenti nelle specifiche di HTML5. Come il nome suggerisce, consente di manipolare file locali all'interno della pagina HTML. Risulta molto comoda perché consente di visualizzare, ad esempio, l'anteprima di una serie di immagini di cui si intende fare l'upload, ancora prima di caricarle, piuttosto che manipolare file localmente o scenari analoghi.
Una delle possibilità, per retro compatibilità, è quella di applicare queste funzionalità al classico tag input, benché sia anche possibile creare upload con form dotate di drag&drop, come vedremo in uno dei prossimi script.
Per iniziare disegniamo l'HTML della pagina:
<!DOCTYPE html> <html><body> <p id="status">File API non supportate dal tuo browser</p> <input type="file" id="files" multiple accept="image/*" /> <ul id="fileList"></ul> </body> </html>
Possiamo notare il tag input, accompagnato dal nuovo attributo multiple (che consente upload multipli) e da quello accept, che filtra a monte la tipologia di contenuti accettati. Completa il quadro un tag ul, dentro il quale andremo a caricare la lista delle immagini.
Ecco il codice JavaScript necessario, completo di commenti:
var files, img, li;
var container = document.getElementById('fileList');
// verifichiamo che il supporto per FileAPI sia presente
if (document.getElementById('files').files) {
document.getElementById('status').innerText = 'FileAPI supportate!';
document.getElementById('files').addEventListener('change', function(e){
var files = e.target.files;
// verifichiamo che i file siano arrivati correttamente
if (!files) {
status.innerHTML = 'I file inviati non sono corretti';
return;
}
// elenchiamo e mostriamo le info sui file
for (var i = 0, file; file = files<i>; i++) {
img = document.createElement('img');
img.width = 200;
img.src = window.URL.createObjectURL(file);
img.alt = file.name;
// revochiamo l'accesso alla risorsa una volta letta
img.onload = function() {
window.URL.revokeObjectURL(this.src);
}
// aggiungiamo l'immagine alla lista
li = document.createElement('li');
li.appendChild(img);
container.appendChild(li);
}
}, false);
}
Al caricamento, andiamo a registrarci per l'evento change del tag input, all'interno del quale andremo a caricare la lista dei file. Per gestire la compatibilità con i browser che non supportano FileAPI, mostreremo un messaggio per gestire questa eventualità.
Per il resto, lato server continuerà ad essere un normalissimo upload di file, dato che non abbiamo cambiato il modo in cui il browser invia i dati al nostro server.
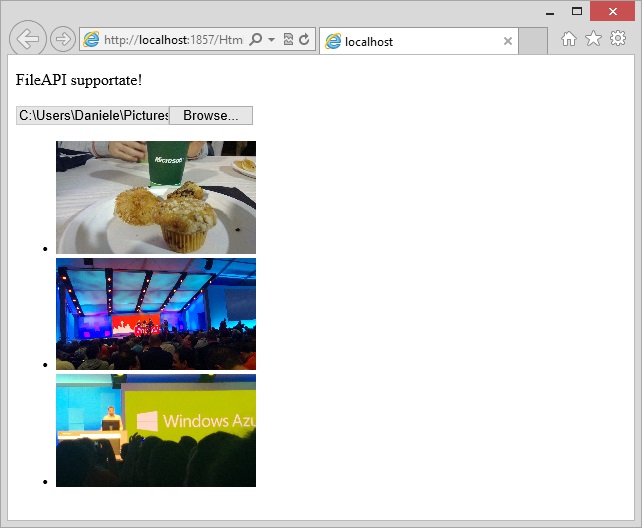
Ecco il risultato:

FileAPi è supportata da IE 10+, WebKit e FireFox.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare token per autenicarsi sulle API di GitHub
Eseguire attività basate su eventi con Azure Container Jobs
Eseguire una query su SQL Azure tramite un workflow di GitHub
Utilizzare i primary constructor di C# per inizializzare le proprietà
Le novità di Angular: i miglioramenti alla CLI
Come migrare da una form non tipizzata a una form tipizzata in Angular
Reactive form tipizzati con FormBuilder in Angular
Ordinare randomicamente una lista in C#
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Generare un hash con SHA-3 in .NET
Implementare il throttling in ASP.NET Core
Accesso sicuro ai secrets attraverso i file in Azure Container Apps




