Nell'ultimo aggiornamento di npm, versione 7.0.0, sono state rilasciate importanti novità. Per installare l'aggiornamento è sufficiente installare Node.js 15 o lanciare da il comando.
npm install -g npm@7
Tra le tante novità, una di quelle più attese dagli sviluppatori è la possibilità di creare un workspace per i node modules condivisi tra più progetti.
Premettiamo che a monte di questa funzionalità vi è una completa ri-scrittura dei processi per la gestione della cartella node_modules, ora affidata alla libreria Arborist(https://github.com/npm/arborist), grazie alla quale è stata aggiunta l'installazione automatica di tutte le peer dependencies, sollevando lo sviluppatore dal doverle installare a mano. Il file package-lock ha subito profonde trasformazioni in quanto sarà possibile eseguire build deterministiche includendo tutto ciò che servirà al progetto per generare l'albero dei pacchetti e potremo anche fare riferimento ai file yarn.lock, prima ignorati, come sorgente dei pacchetti o modalità di risoluzione.
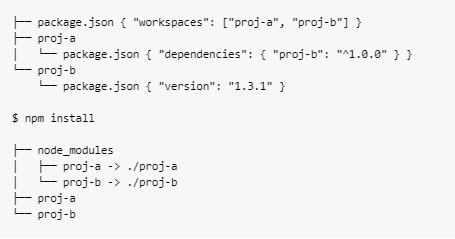
Come detto però, la più grande novità è la creazione di un Workspace sul modello di Yarn. Il workspace si può facilmente spiegare come un punto in comune in cui i pacchetti richiesti dai progetti verranno installati. Per l'inizializzazione occorerà creare il file package.json nella cartella root, specificando i percorsi dei vari applicativi tramite la proprietà workspaces, come nell'esempio seguente

Nel progetto A è stato dichiarata una dipendenza verso il progetto B, i quali sorgenti saranno referenziati tramite symlink nella cartella node_modules del workspace. Il workspace si prenderà in carico anche della gestione di pacchetti con diverso versionamento.

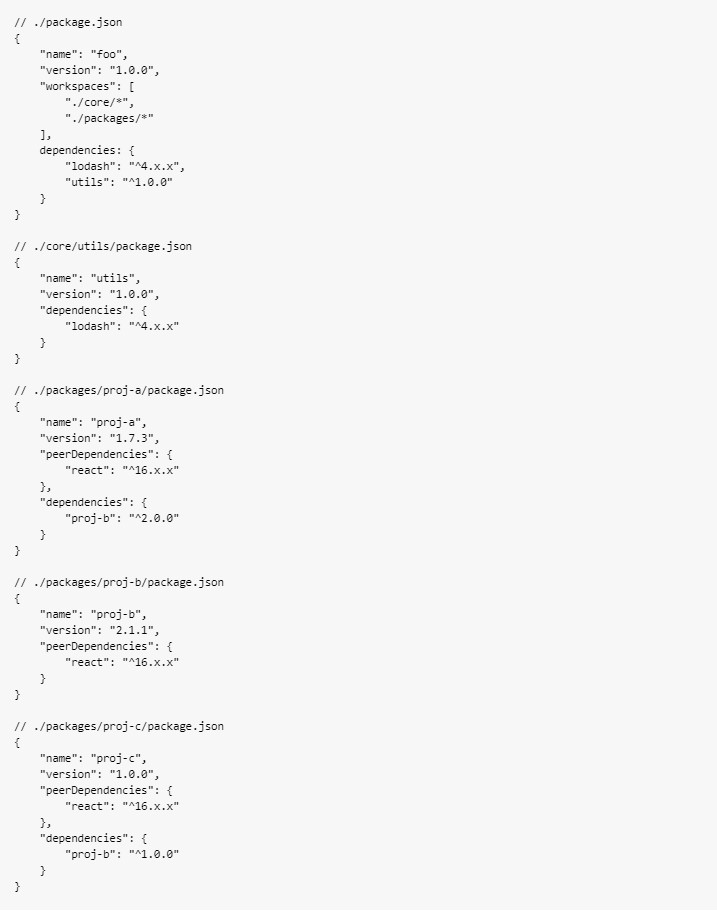
Osservando la struttura precedente notiamo che:
- il workspace prenderà in considerazione tutti i progetti nella cartella ./core e ./packages
- tutti i progetti in packages hanno dipendenze verso la stessa versione di ReactJS
- proj-a ha una dipendenza con la versione corrente del proj-b
- proj-c ha una dipendenza una versione precedente del proj-b
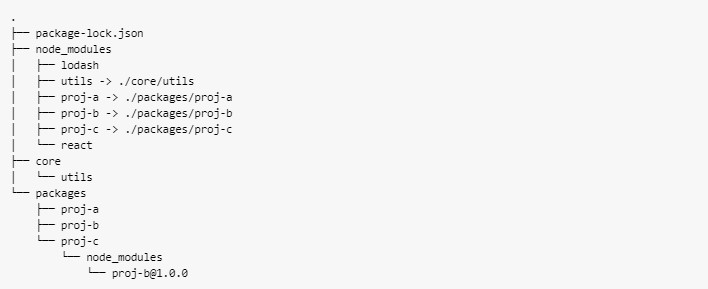
Da questa analisi possiamo già prevedere il risultato che sarà:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire le GitHub Actions offline
Usare le navigation property in QuickGrid di Blazor
Utilizzare la session affinity con Azure Container Apps
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Gestione degli stili CSS con le regole @layer
Inizializzare i container in Azure Container Apps
Utilizzare Azure AI Studio per testare i modelli AI
Effettuare lo stream della risposta in ASP.NET Core tramite IAsyncEnumerable
Gestire errori funzionali tramite exception in ASP.NET Core Web API
Utilizzare database e servizi con gli add-on di Container App
Utilizzare l'operatore GroupBy come ultima istruzione di una query LINQ in Entity Framework
Eseguire operazioni sui blob con Azure Storage Actions




