Flot è una libreria di jQuery che consente di inserire grafici all'interno delle applicazioni: http://www.flotcharts.org/
Ha un meccanismo di inserimento dei grafici molto semplice e supporta grafici a barre, linee e torte. Inotre, ha un ricco ecosistema di plugin che aggiungono ulteriori funzionalità.
Rappresenta un'interessante library perché è in grado di disegnare i grafici utilizzando HTML5, se supportato dal browser: all'interno, infatti, costruire un tag di tipo Canvas, disegnando (anche in tempo reale) il grafico.
Si utilizza in maniera molto semplice, inserendo un div all'interno della pagina:
<div id="placeholder" style="width:400px;height:250px"></div>
E poi richiamando l'apposita funzione, dopo aver registrato il file JavaScript che viene fornito:
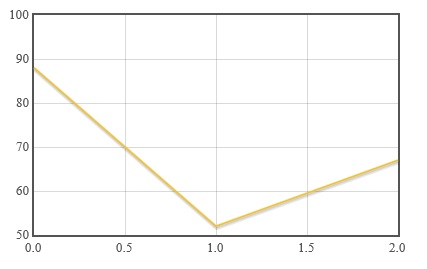
$.plot($("#placeholder"),
[ [[0, 88], [1, 52], [2, 67]] ],
{ yaxis: { max: 100 } });
E' possibile mostrare più serie di dati all'interno dei grafici, mischiando anche linee e barre. Maggiori informazioni sono disponibili nella documentazione:
https://github.com/flot/flot/blob/master/API.md
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire query manipolando liste di tipi semplici con Entity Framework Core
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Effettuare il refresh dei dati di una QuickGrid di Blazor
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Implementare l'infinite scroll con QuickGrid in Blazor Server
Potenziare Azure AI Search con la ricerca vettoriale
Visualizzare le change sul plan di Terraform tramite le GitHub Actions
Aggiungere interattività lato server in Blazor 8
Configurare dependabot per aggiornare le dipendenze di terze parti con GitHub Actions
Inizializzare i container in Azure Container Apps
Sfruttare lo stream rendering per le pagine statiche di Blazor 8
Evitare (o ridurre) il repo-jacking sulle GitHub Actions




