Quando si naviga un sito web con un browser mobile, questo tenterà di adattare i contenuti come se si tratasse di uno schermo desktop, effettuando lo zoom-out per rimpicciolirli e riarrangiarli per il dispositivo.
Questo adattamento non renderà comunque fruibili i contenuti del sito, penalizzandone anzi la visualizzazione e costringendo l'utente ad effettuare lo zoom-in mediante la consueta gesture pinch.
Uno dei primi step, previsti per l'implementazione di un layout fruibile anche da dispositivi mobile, consiste nell'utilizzare il meta-tag viewport, per suggerire al browser come visualizzare i contenuti.
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>Viewport</title> </head> <body> <h1>Article</h1> <h2>Subtitle</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis non purus turpis. Sed dignissim fermentum nisl sit amet porta. Sed neque enim, mattis ut elementum non, rutrum tempus lacus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras eget turpis nec risus interdum venenatis. Fusce adipiscing, eros vel iaculis suscipit, orci sem dictum tellus, sit amet facilisis dui nisl vel leo. Aenean tristique, ante at tristique elementum, mauris nunc laoreet purus, et pulvinar tellus nisi id justo. Sed venenatis egestas diam, sit amet faucibus tellus viverra ut. Quisque adipiscing auctor sodales. Proin nulla enim, pretium id egestas non, vulputate ac neque. Vivamus adipiscing congue urna sit amet sodales. Ut egestas hendrerit sollicitudin. Phasellus rhoncus ornare nisl, at imperdiet purus iaculis a. Donec quis dapibus erat. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. </p> <h3>Comments</h3> <div> --- </div> </body> </html>
Di seguito un esempio di rendering su Safari Mobile (iOS) senza il metatag viewport:

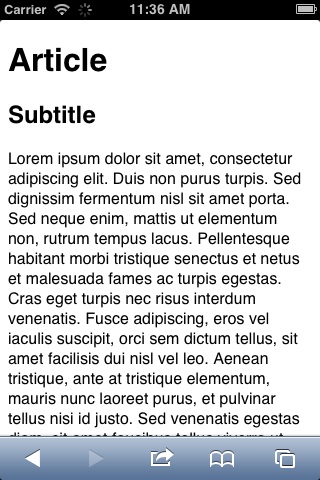
Ecco il risultato utilizzando il viewport:

I parametri utilizzabili con il tag viewport sono:
- width: imposta la larghezza di riferimento del display (width=device-width, width=320)
- height: imposta l'altezza del display (height=device-height or height=640)
- initial-scale: imposta il livello di zoom iniziale (impostare 1.0 per la proporzione 100%)
- user-scalable: indica se l'utente può effettuare lo zoom (user-scalable=yes|no)
- minimum-scale: indica la soglia minima di zoom, quando si effettua zoom-out per rimpicciolire i contenuti (minimum-scale=0.5)
- maximum-scale: indica la soglia massima di zoom, quando si effettua zoom-in per ingrandire i contenuti (maximum-scale=2.0)
- target-densityDpi: imposta la densità dello schermo in punti per pollice, utilizzato per i display ad alta risoluzione, per ingrandire/ridurre i contenuti (target-densityDpi=device-dpi|high-dpi|low-dpi)
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare DeepSeek R1 con Azure AI
Gestione file Javascript in Blazor con .NET 9
Usare le navigation property in QuickGrid di Blazor
Simulare Azure Cosmos DB in locale con Docker
Creare una libreria CSS universale: Clip-path
Gestione degli eventi nei Web component HTML
Eseguire i worklow di GitHub su runner potenziati
Ordine e importanza per @layer in CSS
Managed deployment strategy in Azure DevOps
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Estrarre dati randomici da una lista di oggetti in C#




