Nello script #322 precedente abbiamo parlato di come gli snippets forniti da Emmet ci possono tornare utili per scrivere il codice più velocemente.
Oggi andiamo a scrivere i nostri snippets: non è infatti raro che, durante la creazione di un sito, vi siano degli elementi ricorrenti, come carousel, card, forms, liste. Tutti questi elementi non sono altro che combinazioni di tag. Possiamo anche creare snippet per linguaggi diversi: nel CSS vi possono essere frequenti ripetizioni della stessa proprietà come background-color solo per fare un esempio.
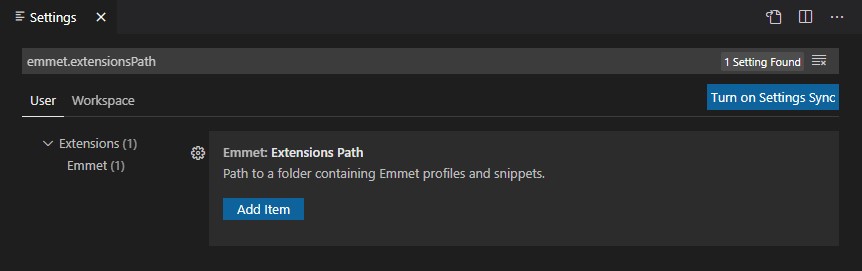
Il primo step per cerare uno snippet è impostare all'interno dei setting di VSCode la cartella in cui andremo a inserire tutti i file contenenti le estensioni al linguaggio.

A seguire creiamo un file snippets.json nel quale inseriamo le nostre regole.
{
"html": {
"snippets": {
"ull": "ul>li[id=${1} class=${2}]*2{ Testo placeholder }",
"mycard": "<div class=card>\n\t<div class=card-header>${1}</div>
\n\t<div class=card-body>\n\t\t<h5 class=card-title>${2}</h5>
\n\t\t<p class=card-text>${3}</p>\n\t</div>\n</div>"
}
},
"css": {
"snippets": {
"ct": "color: ${1:transparent}",
"rb": "border: none;",
"rm": "margin: ${1:0};"
}
}
}All'interno del file possiamo definire vari oggetti che andranno a identificare il linguaggio in cui mostrare lo snippet. Nella proprietà snippets inseriremo il nostro codice.
Come si può notare possiamo riutilizzare anche la stessa sintassi Emmet per creare delle liste. Utilizzando le parentesi graffe, guidiamo l'utilizzatore al riempimento del template. Alla pressione del tasto tab il cursore si sposterà al gruppo successivo. Come nel caso del CSS possiamo stabilire dei valori di default: utilizzando lo snippet ct, nel file verrà scritto color: transparent e al tempo stesso selezionata la parola transparent per consentirci la sovrascrittura.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare HiLo per ottimizzare le insert in un database con Entity Framework
Installare le Web App site extension tramite una pipeline di Azure DevOps
Eseguire operazioni con timeout in React
Autenticarsi in modo sicuro su Azure tramite GitHub Actions
Esportare ed analizzare le issue di GitHub con la CLI e GraphQL
Ottimizzazione dei block template in Angular 17
C# 12: Cosa c'è di nuovo e interessante
Evitare il flickering dei componenti nel prerender di Blazor 8
Assegnare un valore di default a un parametro di una lambda in C#
Utilizzare i primary constructor di C# per inizializzare le proprietà
Short-circuiting della Pipeline in ASP.NET Core
Usare Refit e Polly in Blazor per creare client affidabili e fortemente tipizzati




