Abbiamo già parlato in passato di Bootstrap e di quanto faciliti la creazione di layout.
L'esempio di oggi consiste nel creare la classica form, che tipicamente in passato veniva ricreata attraverso delle tabelle, utilizzando solo stili:
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstName" class="col-sm-2 control-label">Nome</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstName" placeholder="Nome">
</div>
</div>
<div class="form-group">
<label for="lastName" class="col-sm-2 control-label">Cognome</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastName" placeholder="Cognome">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Conferma</button>
</div>
</div>
</form>Il tutto si basa sulla griglia di Bootstrap e sull'uso della classe form-group, che provvede a raggruppare i contenuti. Di default, la label apparità sulla sinistra, mentre la form a destra. Grazie al supporto per il respondive design di bootstrap, in automatico la label e il campo saranno allineati uno sotto l'altro in caso di mancanza di spazio, ottimizzando l'esperienza d'uso su un device mobile.
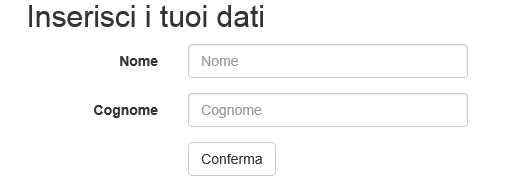
Il risultato ottenuto è disponibile in questa immagine:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare la session affinity con Azure Container Apps
Generare file per il download da Blazor WebAssembly
Utilizzare Tailwind CSS all'interno di React: primi componenti
Copiare automaticamente le secret tra più repository di GitHub
Disabilitare automaticamente un workflow di GitHub (parte 2)
Miglioramenti nelle performance di Angular 16
Code scanning e advanced security con Azure DevOps
Gestire i null nelle reactive form tipizzate di Angular
Utilizzare Tailwind CSS all'interno di React: installazione
Evitare il flickering dei componenti nel prerender di Blazor 8
Usare il versioning con i controller di ASP.NET Core Web API
Sfruttare i KeyedService in un'applicazione Blazor in .NET 8




