Quando si sviluppano applicazioni mobile web o hybrid, occorre spesso gestire il comporamento di default dei browser.
Abbiamo già visto in uno script precedente come, nel caso di un dispositivo Windows Phone 8, sia possibile gestire il link-highlighting: https://www.html5italia.com/script/60/Disabilitare-Link-Highlighting-Browser-Mobile-HTML5.aspx
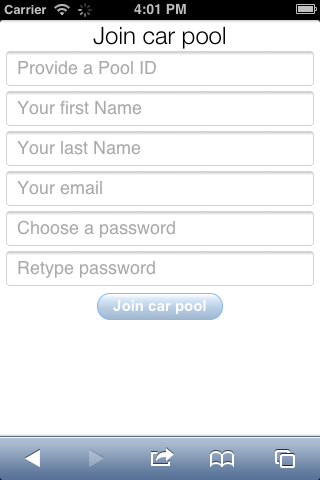
Nel caso dei dispositivi di casa Apple (iPhone, iPod e iPad) occorre invece gestire lo "stile di default" che il browser mobile Safari, basato sull'engine webkit, applica autonomamente sui controlli INPUT alterandone l'aspetto, di seguito un esempio:

Per risolvere questo inconveniente, mantenendo il look & feel originale dell'applicazione, è sufficiente agire mediante CSS specificando come segue
input{
-webkit-appearance: none;
}
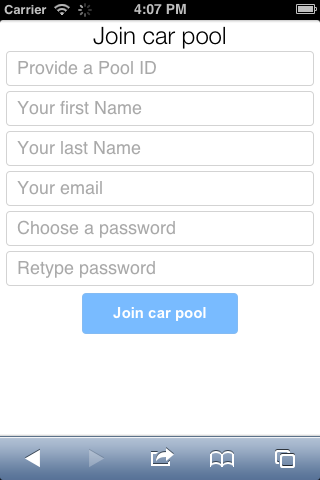
ecco il risultato ottenuto rimuovendo lo stile di default applicato dal browser:

Questo accorgimento funziona anche per alcuni browser Android
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire attività basate su eventi con Azure Container Jobs
Modificare i metadati nell'head dell'HTML di una Blazor Web App
Criptare la comunicazione con mTLS in Azure Container Apps
Usare una container image come runner di GitHub Actions
Sfruttare i KeyedService in un'applicazione Blazor in .NET 8
Effettuare il deploy di immagini solo da container registry approvati in Kubernetes
Installare le Web App site extension tramite una pipeline di Azure DevOps
Miglioramenti nelle performance di Angular 16
Utilizzare domini personalizzati gestiti automaticamente con Azure Container Apps
Sfruttare lo stream rendering per le pagine statiche di Blazor 8
Ottimizzare la latenza in Blazor 8 tramite InteractiveAuto render mode
Utilizzare database e servizi con gli add-on di Container App




