Il tag video di HTML5 consente di definire, direttamente all'interno della pagina, un contenuto di tipo multimediale, senza necessità di plug-in esterni.
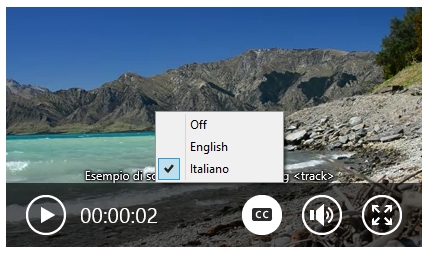
Una caratteristica interessante è quella di poter inserire i sottotitoli e lasciare al browser l'onere di visualizzarli.
<video controls autoplay loop src="video.mp4"> <track kind="subtitles" srclang="en" label="English" src="video.en.vtt"> <track kind="subtitles" srclang="it" label="Italiano" src="video.it.vtt" default> </video>
Il file referenziato è nel formato WebVTT e bisogna ricordarsi di registrare l'apposito MIME type text/vtt nel server, altrimenti alcuni browser non scaricheranno correttamente il file e non verranno visualizzati i sottotitoli.
Ecco un esempio del file referenziato, dove sono riportati in sequenza gli intervalli e il testo da visualizzare:
WEBVTT 00:00:00.000 --> 00:00:10.000 Esempio di sottotitolo sfruttando il tag <track> 00:00:10.000 --> 00:00:20.000 Questo è un sottotitolo con HTML5

Le specifiche WebVTT sono disponibili qui (ancora in draft):
http://dev.w3.org/html5/webvtt/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire attività con Azure Container Jobs
C# 12: Cosa c'è di nuovo e interessante
Utilizzare la versione generica di EntityTypeConfiguration in Entity Framework Core
Esportare ed analizzare le issue di GitHub con la CLI e GraphQL
Creazione di plugin per Tailwind CSS: espandere le Funzionalità del Framework
Usare le variabili per personalizzare gli stili CSS
Sfruttare lo streaming di una chiamata Http da Blazor
Eseguire query manipolando le liste contenute in un oggetto mappato verso una colonna JSON
Evitare (o ridurre) il repo-jacking sulle GitHub Actions
Controllare gli accessi IP alle app con Azure Container Apps
Eseguire una query su SQL Azure tramite un workflow di GitHub
Utilizzare HiLo per ottimizzare le insert in un database con Entity Framework
I più letti di oggi
- Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
- Utilizzare il trigger SQL con le Azure Function
- Disabilitare automaticamente un workflow di GitHub (parte 2)
- Ottimizzazione dei block template in Angular 17
- Paginare i risultati con QuickGrid in Blazor
- Ed infine anche il calendario :)
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




