Nello script #73 abbiamo visto come gestire le nuove funzionalità di validazione delle form in HTML5.
Una delle richieste più diffuse da parte degli sviluppatori è quella di poter personalizzare il messaggio di errore visualizzato, che è gestito direttamente dal browser. Questo è possibile attraverso JavaScript, invocando il metodo setCustomValidity.
Nell'esempio che segue viene fatto direttamente in linea, intercettando gli eventi oninvalid e onchange per andare ad impostare, rispettivamente, il messaggio da visualizzare e rimuoverlo in caso il campo fosse valido.
<form>
<input name="FirstName" type="text"
required="true"
oninvalid="this.setCustomValidity('Questo campo deve essere riempito')"
onchange="this.setCustomValidity('')" />
<input type="submit" />
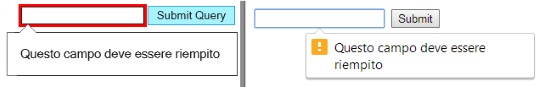
</form>Ecco il risultato su IE (a sinistrat) e Chrome (a destra):

Il supporto per questa funzionalità è disponibile con IE10+, Chrome, Safari, FireFox e Opera.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Recuperare un elemento inserito nella cache del browser tramite API JavaScript
Evitare la script injection nelle GitHub Actions
Implementare l'infinite scroll con QuickGrid in Blazor Server
Sfruttare i KeyedService in un'applicazione Blazor in .NET 8
Installare le Web App site extension tramite una pipeline di Azure DevOps
Ottimizzare il mapping di liste di tipi semplici con Entity Framework Core
Gestire domini wildcard in Azure Container Apps
Trasformare qualsiasi backend in un servizio GraphQL con Azure API Management
Utilizzare l'operatore GroupBy come ultima istruzione di una query LINQ in Entity Framework
Creare alias per tipi generici e tuple in C#
Gestire liste di tipi semplici con Entity Framework Core
Elencare le container images installate in un cluster di Kubernetes
I più letti di oggi
- Utilizzare WebAssembly con .NET, ovunque
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
- Utilizzare il trigger SQL con le Azure Function
- Disabilitare automaticamente un workflow di GitHub (parte 2)
- Paginare i risultati con QuickGrid in Blazor
- Ottimizzazione dei block template in Angular 17




