Nello script #101 abbiamo dato un'occhiata alle trasformazioni fatte attraverso CSS3. Come detto, queste vengono fatte in maniera nativa dal browser, sfruttando l'hardware del computer.
Dopo aver analizzato la rotazione, oggi daremo un'occhiata allo scale: è la capacità di scalare la dimensione di un oggetto, applicando un effetto di scale.
Ecco un esempio:
.scale {
-moz-transform: scale(1.5, 1.5);
-ms-transform: scale(1.5, 1.5);
-o-transform: scale(1.5, 1.5);
-webkit-transform: scale(1.5, 1.5);
transform: scale(1.5, 1.5);
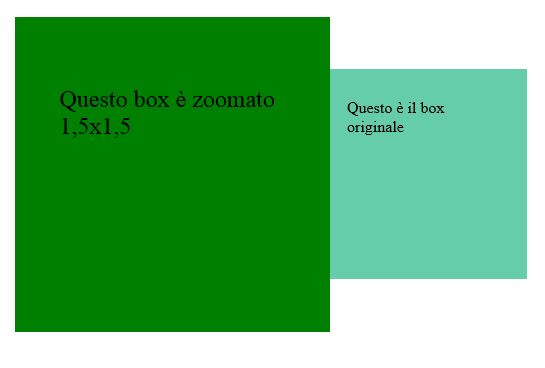
}Ed ecco il risultato:

In questo caso, andremo ad effettuare uno zoom di 1,5: tenendo i parametri per x e y sullo stesso valore, l'effetto sarà di fare uno zoom uniforme. Valori sotto l'1 rimpiccioliscono, superiori all'1 ne aumentano le dimensioni.
Grazie ai vendor prefix, il supporto è offerto da IE9+, Chrome 12+, Mozilla 3.5+, Safari 3.1+ e Opera 10.5+.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Mascherare l'output di un valore all'interno dei log di un workflow di GitHub
Utilizzare la libreria Benchmark.NET per misurare le performance
Usare Refit e Polly in Blazor per creare client affidabili e fortemente tipizzati
Disabilitare automaticamente un workflow di GitHub (parte 2)
Ottenere il contenuto di una cartella FTP con la libreria FluentFTP
Assegnare un valore di default a un parametro di una lambda in C#
Sfruttare i KeyedService in un'applicazione Blazor in .NET 8
Definire stili a livello di libreria in Angular
Sostituire la GitHub Action di login su private registry
Usare le variabili per personalizzare gli stili CSS
Eseguire operazioni sui blob con Azure Storage Actions
Utilizzare i primary constructor in C#
I più letti di oggi
- I nuovi metodi degli array di ECMAScript 5
- Evitare (o ridurre) il repo-jacking sulle GitHub Actions
- Un custom control BoundField con dropdownlist
- .NET Core 3, C#8 and beyond
- Utilizzare long polling in HTML5 per richieste in real time
- Utilizzare le shortcut da tastiera con KeyboardAccelerator nella Universal Windows Platform
- Microsoft Security Bulletin MS05-048




