Dall'archivio articoli >
Sviluppare applicazioni per Windows Phone 8 con HTML5 e Phonegap
di  Andrea Colaci, in ,
Andrea Colaci, in ,
- 0
- 0
- 0
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Lo sviluppo di applicazioni ibride, basate su HTML5 e Phonegap è stato trattato in due precedenti articoli: uno riguardante la piattaforma Windows Phone 7 ed un altro dedicato a iPhone e Ipad
In questo articolo, tratteremo lo sviluppo con Phonegap per raggiungere il nuovo sistema operativo mobile di casa Microsoft: Windows Phone 8.Le applicazioni scritte con Phonegap per WP8, presentano un tempo di caricamento inferiore a quelle per WP7 (sempre ibride e basate su Phonegap), questo perché con WP8 non è più necessario decomprimere le risorse presenti nell’isolated storage. In WP7 infatti, in fase di caricamento dell’applicazione, tutte le risorse javascript, css e html venivano spostate nella sandbox.
Trattandosi di uno strumento che consente di far “girare” delle applicazioni web all’interno di un’app nativa, sfruttandone il browser, è quindi necessario gestire tutte le peculiarità di Internet Explorer 10 affinchè l’applicazione non abbia nulla da invidiare ad una nativa.Per iniziare, illustriamo prima la procedura necessaria per preparare l’ambiente di sviluppo, munita dei rispettivi emulatori per poter testare l’applicazione senza necessariamente dotarsi di un dispositivo fisico e di una account di sviluppo Windows Phone Dev Center.
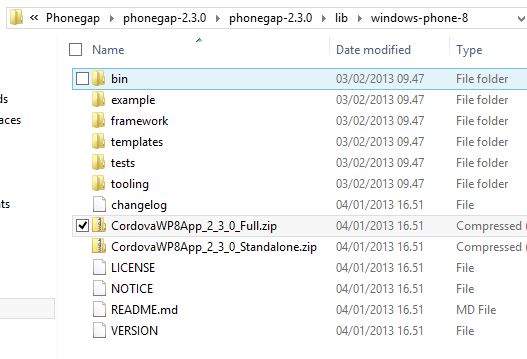
Sebbene Phonegap disponga di uno strumento di compilazione, che consente di produrre i files necessari all’installazione e alla successiva pubblicazione nello store (approfondiremo in seguito questo tema) senza disporre di uno strumento di sviluppo, di seguito è illustrata la procedura di preparazione dell’ambiente di sviluppo specifico per Windows Phone 8, che sfrutta Visual Studio 2012 ed il Windows Phone SDK:

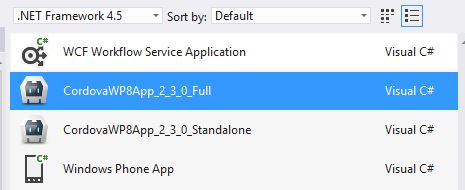
A questo punto possiamo procedere creando un nuovo progetto selezionando il template di seguito illustrato:

Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.